Text Options

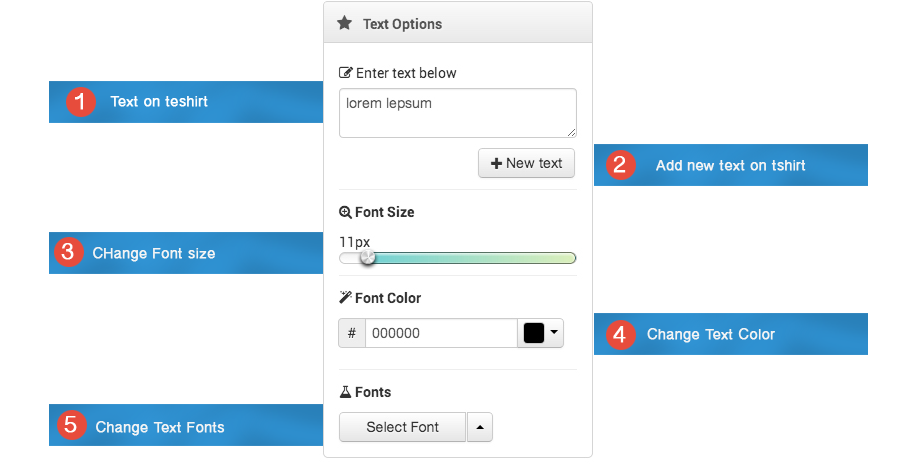
Text Options
1 : Text on tshirt : add text on T-shirt
2 :Button to add new texts on T-shirt
3 : Use this Slider to change Text size on clicked Text on T-shirt
4 : Use this to change Edited text color on T-shirt
5 : DropUp button contain Google fonts to change Texts Fonts on T-shirt

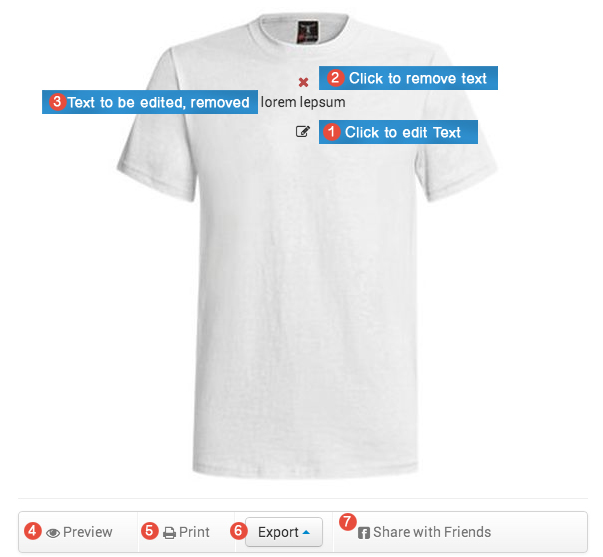
Design Container
1 : Option to edit current text
2 : button to remove text after confirmation
3 : Text to be edited , removed and dragable just click on and Drag it
4 : Link to see preview before print or export
5 : Link to print design
6 : link to export design (JPG, PNG, BMP)
7 : Link to share with friends

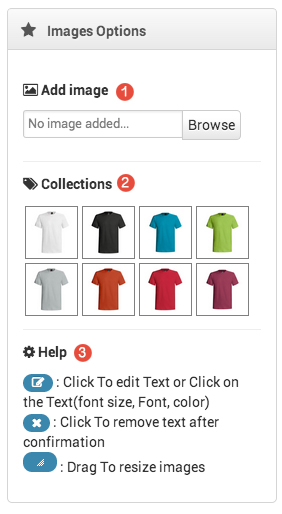
Text Options
1 : File input to add image and Shapes (multiple upload) on T-shirt
The uploaded image is not being saved on the webserver. I am using the FileReader API to get the data URL of the image.
2 : Available T-shirt just on click on wich one would like to design
3 : Help
Overview
- Well-commented CSS and jQuery files
- Add unlimited shapes, images and texts
- Colorizable Text using colorpicker
- Change the Color, Size and font of the Text
- Let the user drag, move or remove Elements
- Google font API Loader
- Add unlimited custom fonts from google Font or other services
- Users can upload their own design image or logo to print on t-shirt
- Shows Preview of the T-shirt as designed
- users can Choose there favorite Tshirt Color from collection
- Export Tshirt design as PNG, BMP or JPG
- Prind Tshirt Design
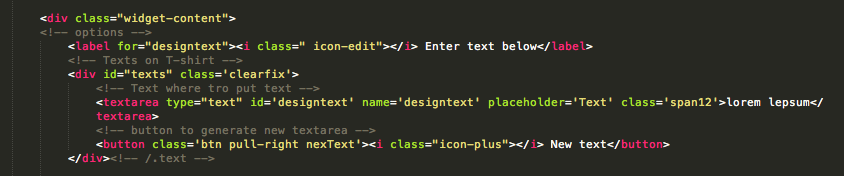
HTML
This Script is a responsive layout usign twitter bootstrap features with 3 columns,we have try to write simple code for better usability when you want edit this.
Exemple of code :

CSS
we are using 7 CSS files in this Script: “bootstrap.css” – “bootstrap-responsive.css” – “font-awesome.css” – “animate.css” – “app.css” – “jquery-ui-1.8.17.custom.css” – “pick-a-color-1.1.7.min.css” – contains all general styling, such as colors, font-sizes, etc. The app.css file contains all of the specific stylings for the page

If you would like to edit a specific section of the site, simply find the appropriate label in the CSS file, and then scroll down until you find the appropriate style that needs to be edited.

